
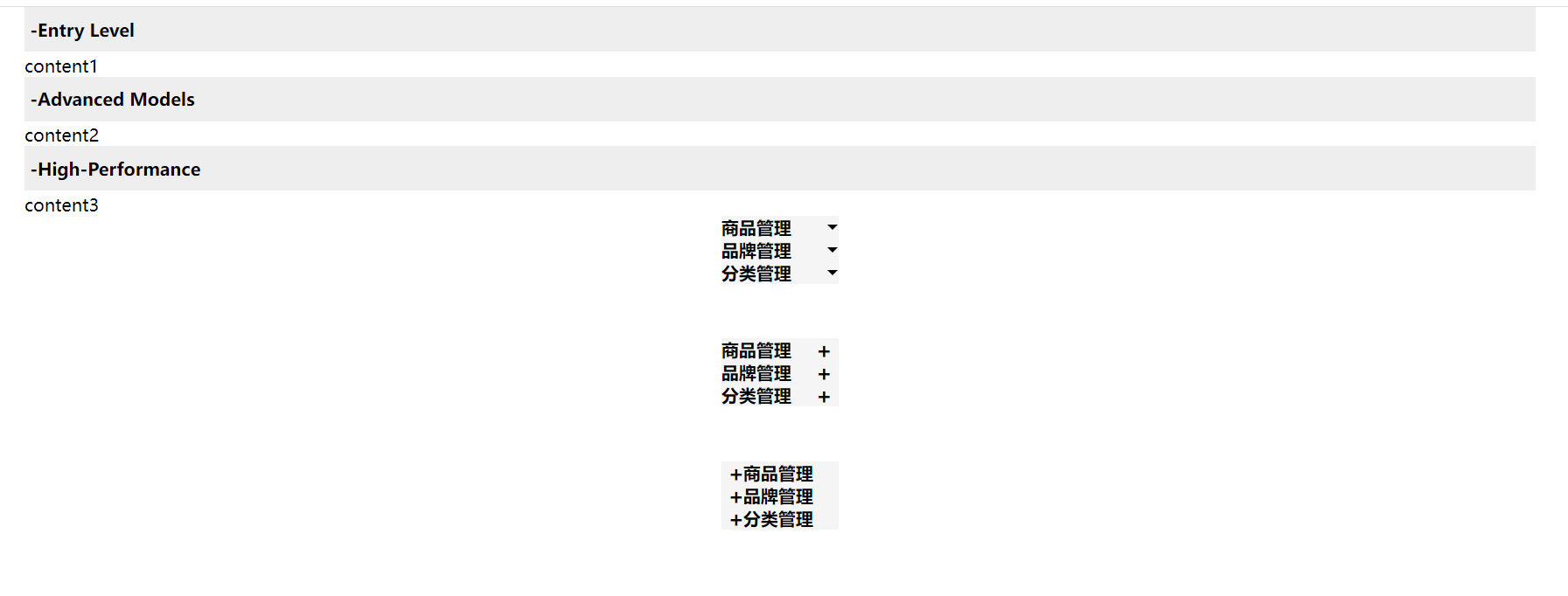
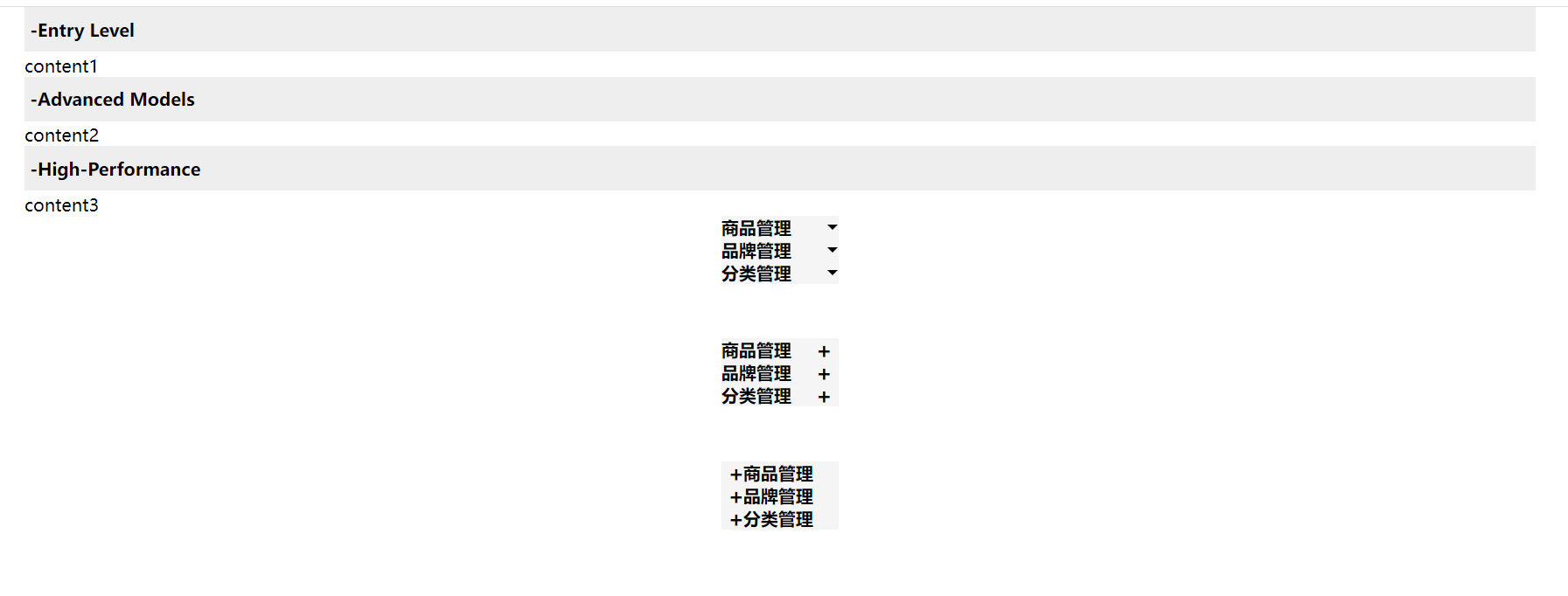
案例一
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
::-webkit-details-marker {
display: none;
}
::-moz-list-bullet {
font-size: 0;
float: left;
}
</style>
<style>
#container1 {
width: 100%;
height: 100%;
position: relative;
overflow: auto;
}
#container1 .main {
width: 90%;
margin: auto;
}
#container1 summary {
outline: none;
padding: 10px 5px;
cursor: pointer;
background: #eee;
list-style: none;
margin-bottom: 2px;
font-weight: bold;
display: flex;
width: 100%;
}
</style>
<div id="container1">
<div class="main">
<details open>
<summary onclick="changeOpen(this)" class="open">
<b>-</b>
<span>Entry Level</span>
</summary>
<div class="compare_content">
content1
</div>
</details>
<details open>
<summary onclick="changeOpen(this)" class="open">
<b>-</b><span>Advanced Models</span>
</summary>
<div class="compare_content">
content2
</div>
</details>
<details open>
<summary onclick="changeOpen(this)" class="open">
<b>-</b>
<span>High-Performance</span>
</summary>
<div class="compare_content">
content3
</div>
</details>
</div>
</div>
<script>
function changeOpen(obj) {
const b = obj.querySelectorAll('b')
console.log(obj.className)
if (obj.className == 'open') {
obj.className = 'close'
b[0].innerHTML = '+';
} else if (obj.className == 'close') {
b[0].innerHTML = '-';
obj.className = 'open'
}
if (obj.className == '') {
b[0].innerHTML = '-';
obj.className = 'open'
}
}
</script>
案例二
<style>
#container2 div {
width: 7%;
margin: 0 auto;
text-align: center;
}
#container2 details {
position: relative;
background: #f5f5f5;
}
#container2 summary {
font-weight: bolder;
cursor: pointer;
user-select: none;
outline: none;
display: flex;
position: relative;
}
#container2 li {
border: 1px solid #eee;
border-top: 0;
list-style: none;
}
/* 实现动画的原理 */
#container2 summary::after {
content: '';
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-left: 5px dashed transparent;
border-right: 5px dashed transparent;
border-top: 5px solid #000;
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 1%;
transition: .3s ease-out;
}
#container2 [open] summary::after {
transform: translateY(-50%) rotate(180deg);
}
#container2 ul {
padding: 0;
margin-top: 0;
transition: .3s ease-out;
overflow: hidden;
}
#container2 [open] + ul {
/*max-height: 60px;*/
}
</style>
<div id="container2">
<div>
<details open>
<summary>商品管理</summary>
<ul>
<li>商品列表</li>
<li>添加商品</li>
</ul>
</details>
</div>
<div>
<details open>
<summary>品牌管理</summary>
<ul>
<li>品牌列表</li>
<li>添加品牌</li>
</ul>
</details>
</div>
<div>
<details open>
<summary>分类管理</summary>
<ul>
<li>分类列表</li>
<li>添加分类</li>
</ul>
</details>
</div>
</div>
案例三
<style>
#container3 {
margin-top: 50px;
}
#container3 div {
width: 7%;
margin: 0 auto;
text-align: center;
}
#container3 details {
position: relative;
background: #f5f5f5;
}
#container3 summary {
font-weight: bolder;
cursor: pointer;
user-select: none;
outline: none;
display: flex;
position: relative;
}
#container3 li {
border: 1px solid #eee;
border-top: 0;
list-style: none;
}
/* 实现动画的原理 */
#container3 summary::after {
content: '+';
font-size: 20px;
/*border-left: 5px dashed transparent;*/
/*border-right: 5px dashed transparent;*/
/*border-top: 5px solid #000;*/
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 6px;
transition: .3s ease-in;
}
#container3 [open] summary::after {
right: 6px;
font-size: 20px;
content: '-';
transition: .3s ease-in;
}
#container3 summary + .content {
height: 0;
padding: 0;
margin-top: 0;
overflow: hidden;
width: 100%;
transition: height 3s;
}
#container3 [open] summary + .content {
height: max-content;
width: 100%;
}
</style>
<div id="container3">
<div>
<details open>
<summary>商品管理</summary>
<div class="content">
<ul>
<li>商品列表</li>
<li>添加商品</li>
</ul>
</div>
</details>
</div>
<div>
<details open>
<summary>品牌管理</summary>
<div class="content">
<ul>
<li>品牌列表</li>
<li>添加品牌</li>
</ul>
</div>
</details>
</div>
<div>
<details open>
<summary>分类管理</summary>
<div class="content">
<ul>
<li>分类列表</li>
<li>添加分类</li>
</ul>
</div>
</details>
</div>
</div>
案例四
<style>
#container4 {
margin-top: 50px;
}
#container4 div {
width: 7%;
margin: 0 auto;
text-align: center;
}
#container4 details {
position: relative;
background: #f5f5f5;
}
#container4 summary {
font-weight: bolder;
cursor: pointer;
user-select: none;
outline: none;
display: flex;
position: relative;
padding-left: 20px;
}
#container4 li {
border: 1px solid #eee;
border-top: 0;
list-style: none;
}
/* 实现动画的原理 */
#container4 summary::after {
content: '+';
font-size: 20px;
/*border-left: 5px dashed transparent;*/
/*border-right: 5px dashed transparent;*/
/*border-top: 5px solid #000;*/
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 6px;
transition: .3s ease-in;
}
#container4 [open] summary::after {
left: 6px;
font-size: 20px;
content: '-';
transition: .3s ease-in;
}
#container4 .content {
transition: height 3s;
}
#container4 summary + .content {
height: 0;
padding: 0;
margin-top: 0;
overflow: hidden;
width: 100%;
}
#container4 [open] summary + .content {
height: max-content;
width: 100%;
}
</style>
<div id="container4">
<div>
<details open>
<summary>商品管理</summary>
<div class="content">
<ul>
<li>商品列表</li>
<li>添加商品</li>
</ul>
</div>
</details>
</div>
<div>
<details open>
<summary>品牌管理</summary>
<div class="content">
<ul>
<li>品牌列表</li>
<li>添加品牌</li>
</ul>
</div>
</details>
</div>
<div>
<details open>
<summary>分类管理</summary>
<div class="content">
<ul>
<li>分类列表</li>
<li>添加分类</li>
</ul>
</div>
</details>
</div>
</div>


评论 (0)