1. 目标
- 掌握cookie技术的实现方式;
- 掌握cookie结束的应用场景;
- 理解和控制cookie的生命周期;
- 理解和控制cookie的作用范围;
- 理解和控制cookie的跨域访问;
1.4 Cookie
思考:A页面中的变量如果提供给B页面访问
方法一:包含文件
方法二:get或post提交
方法三:cookie,cookie就是保存在客户端的信息文件
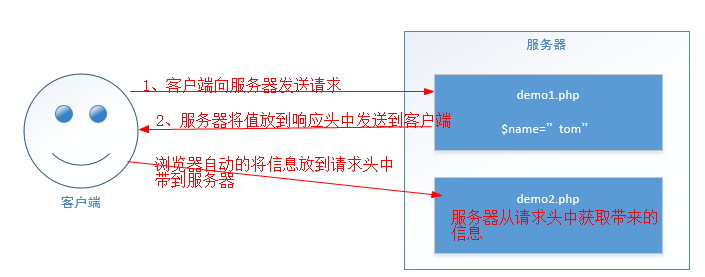
1.4.1 原理
cookie是保存在客户端的信息包(一个文件)

通过header()、setcookie()操作响应头
语法格式:header(键:值)
<?php
header('content-type:charset=gbk');
header('name:tom');setcookie()作用:将值放到响应头中发送到客户端,并保存到客户端。
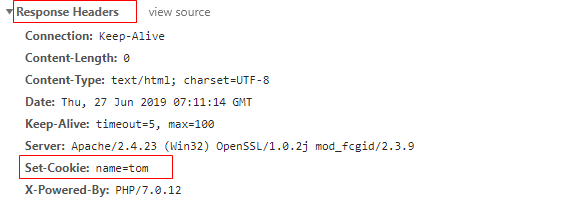
1.4.2 设置cookie
<?php
setcookie('name','tom'); //将name=tom放到响应头中在响应头中可以看到cookie的信息

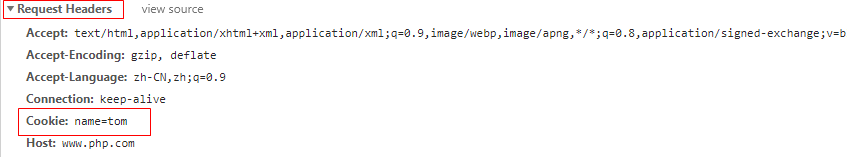
客户端有cookei信息后,每次请求服务器,cookie的信息都会自动的放到请求头中带到服务器。

1.4.3 获取cookie的值
<?php
echo $_COOKIE['name']; //从请求头中获取名字是name的cookie注意:
1、关闭浏览器后,cookie消失。这种cookie称为临时性cookie
2、cookie的信息不可以在不同的浏览器中共享,不可以跨浏览器。
思考:如下代码为什么第一次执行报错,第二次执行正常
<?php
setcookie('name','tom');
echo $_COOKIE['name']; //在请求头中获取name的cookie因为:第一次访问请求头中没有cookie的值所以获取不到,第二次访问由于第一次已经设置了将cookie设置到响应头中,第二次访问就会自动将cookie的信息放到请求头中,所以第二次访问就能获取cookie的值了
1.4.4 永久性cookie
说明:关闭浏览器后cookie的值不消失
应用场景:

语法:给cookie添加过期时间就形成了永久性cookie,过期时间是时间类型是时间戳
$time=time()+3600;
setcookie('name','tom',$time); //cookie的有效时间是3600秒1.4.5 cookie的有效目录
cookie默认在当前目录及子目录中有效
cookie一般要设置在整站有效
setcookie('name','tom',0,'/'); // /表示根目录1.4.6 支持子域名
场景:每个域名代码一个网站,网站之间的cookie是不可以相互访问的。
问题:百度下有多个二级域名的网站,他们自己的cookie是要共享的,如何实现?
<?php
setcookie('name','tom',0,'/','baidu.com'); //在baidu.com域名下都有效
?>
<a href="http://www.bb.baidu.com/bb.php">跳转</a>1.4.7 是否安全传输
安全传输就是https传输。
默认情况下https和http都可以传输cookie
setcookie('name','tom',0,'/','',true); // true表示只能是https传输1.4.8 是否安全访问
默认情况下,PHP和JS都可以访问cookie
安全访问:PHP可以访问,JS不可以 默认是false。
php代码
<?php
setcookie('name','tom',0,'/','',false,true);
?>
<a href="/5-demo2.php">跳转</a>
html代码
<?php
echo $_COOKIE['name'],'<br>'; //PHP获取cookie
?>
<script type="text/javascript">
document.write(document.cookie); //js获取cookie
</script>1.4.9 删除cookie
注意:cookie中只能保存数字和字符串。
<?php
//setcookie('name',false); //删除cookie方法一
//setcookie('name'); //删除cookie方法二
setcookie('name','tom',time()-1); //删除cookie方法三1.4.10 cookie的缺点
1、因为在浏览器中可以看到cookie 的值,所以安全性低
2、因为只能保存字符串和数字,所以可控性差
3、因为数据放在请求头中传输,增加了请求时候的数据负载。
4、因为数据存储在浏览器中,但浏览器存储空间是有吸限制的,一般是4K。

评论 (0)